Template:E-paper for rpi and jetsonano code description
RaspberryPi and Jetson nano uses the same libraries, as they are compatible with each other in a way.
The codes include bottom hardware interface, middle EPD driver and application;
C
Bottom hardware interface
We package the bottom for different hardware platform.
Most of the interfaces are defined in DEV_Config.c(.h) files:RaspberryPi&JetsonNano\c\lib\Config
Two libraries are used for C codes: BCM2835 and WiringPi
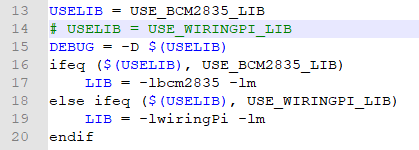
By default, we use WiringPI, if you want to change to BCM2835, you can modify RaspberryPi&JetsonNano\c\Makefile file and modify the line 13 and lin 14 as below::

- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Initialize model and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void);
Notice:
1. The functions are used to handle GPIO before initializing the e-Paper and after exiting. 2. If the board you have is printed with Rev2.1, the module enters low-ultra mode after DEV_Module_Exit(). (as we test, the current is about 0 in this mode);
- GPIO Read/Write:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI Write data
void DEV_SPI_WriteByte(UBYTE Value);
Middle EPD driver
The EPD driver are saved in RaspberryPi&JetsonNano\c\lib\e-Paper
Open .h file you can get the functions below
- Initialization: It should be used to initialize e-Paper or wakeup e-Paper from sleep mode.
/2.13inch e-Paper、2.9inch e-Paper void EPD_xxx_Init(UBYTE Mode); // Mode = 0 Initialize full refresh; Mode = 1 Initilize partial refresh //4.2inch e-Paper void EPD_xxx_Init(void);
xxx is the type of e-paper
- Clear display: This function is used to clear the e-paper to white
void EPD_xxx_Clear(void);
xxx is the type of e-paper, for example, if the e-paper is 2.13inch e-paper, it should be EPD_2IN13_V2_Clear(); if it is 2.9inch e-paper, it should be EPD_2IN9_Clear()
- Transmit a frame of image and display
//Blac/White e-Paper void EPD_xxx_Display(UBYTE *Image); //Three colors e-Paper void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
// To partial refresh the 2.13inch e-paper, you should firstly use EPD_xxx_DisplayPartBaseImage function to display background, and then partial refresh by function EPD_xxx_DisplayPart() void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode
void EPD_xxx_Sleep(void);
You should hardware reset or use initialize function to wake up e-Paper from sleep mode
xxx is the type of e-Paper, if it is 2.13, you should use EPD_2IN13_V2_Sleep()
Application functions
Basic drawing functions are provided here. You can find then in: Raspbian Pi & Jetson Nano: RaspberryPi&JetsonNano\c\lib\GUI\GUI_Paint.c(.h)
The fonts are saved in the directory: Raspberry Pi & Jetson Nano: RaspberryPi&JetsonNano\c\lib\Fonts
- Create a new image buffer: This function is used to create a new image with width, height, Rotate degree and its color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) Parameters: image: The buffer of the image, this is a pointer of buffer address; Width: width of the image; Height: Height of the image; Rotate: Rotate degree; Color: Initial color of the image;
- Select image buffer: this function is used to select the image buffer. You can create multiple image buffer with last function, then select the buffer for every image.
void Paint_SelectImage(UBYTE *image) Parameters: image: The name of image buffer, it is a pointer of buffer address;
- Set display orientation: This function is used to set the rotate degree, it is generally be used after Paint_SelectImage(). You can set the rotate degree to 0、90、180、270 degree.
void Paint_SetRotate(UWORD Rotate) Parameters: Rotate: Rotate degree, you can choose ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270 which stands for 0、90、180、270 degree repetitively.
- Image mirroring: This function is used to mirror image.
void Paint_SetMirroring(UBYTE mirror) Parameters: mirror: You can set it to MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN
et pixel: this function is used to set the position and color of pixels in the buffer. This is the basic function of GUI.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameters: Xpoint: X-axes in buffer; Ypoint: Y-axes in buffer; Color : color
- Clear: This function is used to clear the screen to certain color.
void Paint_Clear(UWORD Color) Parameters: Color:
- Clear windows:this function is used to clear a window. It is generally used for time display.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameters: Xstart: Start coordinate of X-axes of the window; Ystart: Start coordinate of Y-axes of the window; Xend: End coordinate of X-axes of the window; Yend: End coordinate of Y-axes of the window; Color:
- Draw point: Draw a point on the position (Xpoint, Ypoint)in buffer
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: X coordinate of point;
Ypoint: Y coordinate of point;
Color: color of point;
Dot_Pixel: the size of point, there are 8 sizes available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: style of point.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw line: draw a line for (Xstart, Ystart) to (Xend, Yend)
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: Start coordinate of X-axes of line;
Ystart: Start coordinate of Y-axes of line;
Xend: End coordinate of X-axes of line;
Yend: End coordinate of Y-axes of line;
Color: color of line
Line_width: the width of line, 8 sizes are avalilable;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style:Style of the line;
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend).
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: Start coordinate of X-axes of rectangle
Ystart: Start coordinate of Y-axes of rectangle
Xend: End coordinate of X-end of rectangle
Yend: End coordinate of Y-end of rectangle
Color: color of rectangle
Line_width: The width of edges, 8 sides are available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: set the rectangle full or empty.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle:Draw a circle, use (X_Center Y_Center) as center;
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: X coordinate of center
Y_Center: Y coordinate of center
Radius:Radius of circle
Color: color of circle
Line_width: width of circle, 8 sizes are avalilable
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: style of circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw character (ASCII): Set(Xstart Ystart) as letf-top point, draw a ASCII character.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; Ascii_Char:Ascii character; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of character; Color_Background: color of background;
- Draw String: Set point (Xstart Ystart) as the left-top pixel, draw a string.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: X coordinate of left-top pixel of characters; Ystart: Y coordinate of left-top pixel of characters; pString:Pointer of string Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of string Color_Background: color of background
- Draw Chinese charactgers: this function is used to draw Chinese fonts based ON GB2312 fonts.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Coordinate of left-top pixel of characters; Ystart: Coordinate of left-top pixel of characters; pString:Pointer of string; Font: GB2312 fonts: font12CN:11*21(ascii),16*21 (Chinese) font24CN:24*41(ascii),32*41 (Chinese) Color_Foreground: color of string Color_Background: color of background
- Draw number: Draw a string of numbers, (Xstart, Ystart) is the left-top pixel.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: X coordinate of left-top pixel; Ystart: Y coordicate of left-to pixel; Nummber: the numbers displayed. the numbers are saved in int format, the maximum is 2147483647; Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of font; Color_Background: volor of background;
- Display time:Display time, (Xstart, Ystart) is the left-top pixel. This function is used for e-Paper which supports partial refresh
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameters: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; pTime:pointer of time displayed; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of fonts Color_Background: color of background
- Draw image:send image data of bmp file to buffer
void Paint_DrawBitMap(const unsigned char* image_buffer) Parameters: image_buffer: adrress of image data in buffer
- Read local bmp picture and write it to buffer
Linux platform like Jetson Nano and Raspberry Pi support to directly operate bmp pictures
Raspberry Pi & Jetson Nano:RaspberryPi&JetsonNano\c\lib\GUI\GUI_BMPfile.c(.h)
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) Parameters: path:The path of BMP pictures Xstart: X coordination of left-top of picture, default 0; Ystart: Y coordination of left-top of picture, default 0;
Testing code
In the above part, we describe the tree structures of Linux codes, here we talk about the testing code for user.
Raspberry Pi & Jetson Nano: RaspberryPi&JetsonNano\c\examples. The codes in examples are testing code, you can modify the definition in main.c file for different types of e-Paper.
For example, if you want to test 2.13inch e-paper, you need to delete the "//" symbol on line 32.
// EPD_2in13_V2_test();
Change it to
EPD_2in13_V2_test();
Then compile it again and run
make clean make sudo ./epd
Python(Can be used for Jetson Nano\Raspberry Pi)
It is compatible with python2.7 and python3
对于python而言他的调用没有C复杂
Raspberry Pi和Jetson Nano:RaspberryPi&JetsonNano\python\lib\
epdconfig.py
- 模块初始化与退出的处理:
def module_init() def module_exit() 注意: 1.这里是处理使用墨水屏前与使用完之后一些GPIO的处理。 2.对于PCB带有Rev2.1的,module_exit()之后整个模块会进入低功耗,经过测试这个功耗基本为0;
- GPIO读写:
def digital_write(pin, value) def digital_read(pin)
- SPI写数据
def spi_writebyte(data)
epdxxx.py(xxx表示尺寸,若是2.13inch e-paper,则为epd2in13.py,依此类推)
- 墨水屏初始化,再屏幕开始工作时和退出睡眠模式之后调用
对于2.13inch e-Paper、2.9inch e-Paper def init(self, update) # 选择lut_full_update或lut_partial_update 其他型号 def init(self)
- 清屏,把墨水屏刷成白色
def Clear(self) def Clear(self, color) # 对于某几个屏幕需要调用这个
- 把图片转换成数组
def getbuffer(self, image)
- 传输一帧的图片数据并打开显示
黑白双色墨水屏 def display(self, image) 对于2.13inch e-paper由于控制芯片升级,对于局部刷新,需要调用displayPartBaseImage()显示静态的背景图片,也就是以这个图片为基础进行局部刷新,然后调用动态的displayPart() def displayPartBaseImage(self, image) def displayPart(self, image)
- 进入睡眠模式
def sleep(self)
epd_xxx_test.py(xxx表示尺寸,若是2.13inch e-paper,则为epd_2in13_V2_test.py,依此类推)
python在如下目录:
Raspberry Pi和Jetson Nano:RaspberryPi&JetsonNano\python\examples\
如果你的python版本是python2,且需要运行2.13inch e-paper测试程序,在linux命令模式下重新执行如下:
sudo python epd_2in13_V2_test.py
如果你的python版本是python3,且需要运行2.13inch e-paper测试程序,在linux命令模式下重新执行如下:
sudo python3 epd_2in13-V2_test.py
关于旋转设置
如果在python程序中你需要设置屏幕旋转,可以通过语句blackimage = blackimage.transpose(Image.ROTATE_270)设置。
blackimage = blackimage.transpose(Image.ROTATE_270) redimage = redimage.transpose(Image.ROTATE_270) #支持ROTATE_90, ROTATE_180, ROTATE_270三个参数
画图GUI
由于python有一个image库pil官方库链接,他十分的强大,不需要像C从逻辑层出发编写代码,可以直接引用image库进行图像处理,以下将以1.54inch e-paper为例,对程序中使用了的进行简要说明
- 需要使用image库,需要安装库
sudo apt-get install python3-pil 安装库
然后导入库
from PIL import Image,ImageDraw,ImageFont
其中Image为基本库、ImageDraw为画图功能、ImageFont为文字
- 定义一个图像缓存,以方便在图片上进行画图、写字等功能
image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame
第一个参数定义图片的颜色深度,定义为1说明是2位图,第二个参数是一个元组,定义好图片的宽度和高度,第三个参数是定义缓存的默认颜色,0为黑色,255为白色。
- 创建一个基于image的画图对象,所有的画图操作都在这个对象上
draw = ImageDraw.Draw(image)
- 画框
draw.rectangle((0, 10, 200, 34), fill = 0)
第一个参数为一个4个元素的元组,(0,10)矩形左上角坐标值,(200,34)为矩形右下角坐标值,fill=0表示内部填充黑色。
- 画线
draw.line((16, 60, 56, 60), fill = 0)
第一个参数为一个4个元素的元组,以(16,60)为起始点,(200,34)为终止点,画一条直线,fill=0表示线为黑色。
- 画圆
draw.arc((90, 60, 150, 120), 0, 360, fill = 0)
在正方形内画一个内切圆,第一个参数为一个4个元素的元组,以(90,60)为正方形的左上角顶点,(150,120)为正方形右下角顶点,规定矩形框的水平中位线为0度角,角度顺时针变大,第二个参数表示开始角度,第三个参数标识结束角度,fill=0线为黑色
如果不是正方形,画出来的就是椭圆,这个实际上是圆弧的绘制。
除了arc可以话圆之外,还有chord可以画实心圆
draw.chord((90, 130, 150, 190), 0, 360, fill = 0)
实质是弦的绘制,第一个参数指定弦的圆外切矩形,第二、三两个参数分别是弦的起始和终止角度, 第四个参数是填充颜色,将弦从0度到360度连接并填充就变成了填充的圆了。
- 写字符
写字符往往需要写不同大小的字符,需要导入ImageFont模块,并实例化:
font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24)
为了丰富字体库,这里使用的是windows目录下的字符文件,如果是其他的ttc结尾的字符文件也是支持的。
写英文字符直接使用即可,写中文,由于编码是GB2312所以需要在前面加个u:
draw.text((8, 12), 'hello world', font = font, fill = 255) draw.text((8, 36), u'电子墨水屏', font = font, fill = 0)
第一个参数为一个2个元素的元组,以(8,12)为左顶点,字体为font,点,fill为字体颜色,第一句fill=255所以看上去是不会显示的,第二句显示微雪电子。
- 读取本地图片
image = Image.open(os.path.join(picdir, '2in13-v2.bmp'))
参数为图片路径。
- 其他功能
python的image库十分强大,如果需要实现其他的更多功能,可以上官网学习http://effbot.org/imagingbook pil,官方的是英文的,如果感觉对你不友好,当然我们国内也有很多的优秀的博客都有讲解。