Difference between revisions of "Template:E-paper for rpi and jetsonano code description"
(创建页面,内容为“RaspberryPi与Jetson nano共用一套程序,因为他们都是嵌入式系统,兼容性比较强。<br /> 程序分为底层硬件接口、中间层墨水屏驱…”) |
(→GUI) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | RaspberryPi and Jetson nano uses the same libraries, as they are compatible with each other in a way.<br /> | |
| − | + | The codes include bottom hardware interface, middle EPD driver and application;<br /> | |
==C== | ==C== | ||
| − | === | + | ===Bottom hardware interface=== |
| − | + | We package the bottom for different hardware platform.<br /> | |
| − | + | Most of the interfaces are defined in DEV_Config.c(.h) files:RaspberryPi&JetsonNano\c\lib\Config<br /> | |
| − | + | Two libraries are used for C codes: BCM2835 and WiringPi<br /> | |
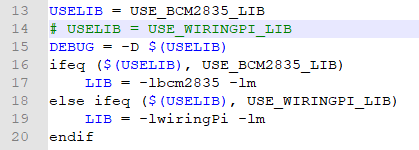
| − | + | By default, we use WiringPI, if you want to change to BCM2835, you can modify RaspberryPi&JetsonNano\c\Makefile file and modify the line 13 and lin 14 as below::<br /> | |
[[file:e-paper_Driver_HAT_RPI_Makefile.png|700px]] | [[file:e-paper_Driver_HAT_RPI_Makefile.png|700px]] | ||
| − | * | + | *Data type: |
#define UBYTE uint8_t | #define UBYTE uint8_t | ||
#define UWORD uint16_t | #define UWORD uint16_t | ||
#define UDOUBLE uint32_t | #define UDOUBLE uint32_t | ||
| − | * | + | *Initialize model and exit: |
void DEV_Module_Init(void); | void DEV_Module_Init(void); | ||
void DEV_Module_Exit(void); | void DEV_Module_Exit(void); | ||
| − | + | Notice: | |
| − | 1. | + | 1. The functions are used to handle GPIO before initializing the e-Paper and after exiting. |
| − | 2. | + | 2. If the board you have is printed with Rev2.1, the module enters low-ultra mode after DEV_Module_Exit(). (as we test, the current is about 0 in this mode); |
| − | * | + | *GPIO Read/Write: |
void DEV_Digital_Write(UWORD Pin, UBYTE Value); | void DEV_Digital_Write(UWORD Pin, UBYTE Value); | ||
UBYTE DEV_Digital_Read(UWORD Pin); | UBYTE DEV_Digital_Read(UWORD Pin); | ||
| − | * | + | *SPI Write data |
void DEV_SPI_WriteByte(UBYTE Value); | void DEV_SPI_WriteByte(UBYTE Value); | ||
| − | === | + | ===Middle EPD driver=== |
| − | + | The EPD driver are saved in RaspberryPi&JetsonNano\c\lib\e-Paper<br /> | |
| − | + | Open .h file you can get the functions below<br /> | |
| − | * | + | *Initialization: It should be used to initialize e-Paper or wakeup e-Paper from sleep mode. |
'''/2.13inch e-Paper、2.9inch e-Paper | '''/2.13inch e-Paper、2.9inch e-Paper | ||
| − | void EPD_xxx_Init(UBYTE Mode); // Mode = 0 | + | void EPD_xxx_Init(UBYTE Mode); // Mode = 0 Initialize full refresh; Mode = 1 Initilize partial refresh |
'''//4.2inch e-Paper | '''//4.2inch e-Paper | ||
void EPD_xxx_Init(void); | void EPD_xxx_Init(void); | ||
| − | + | xxx is the type of e-paper | |
| − | * | + | *Clear display: This function is used to clear the e-paper to white |
void EPD_xxx_Clear(void); | void EPD_xxx_Clear(void); | ||
| − | + | xxx is the type of e-paper, for example, if the e-paper is 2.13inch e-paper, it should be EPD_2IN13_V2_Clear(); if it is 2.9inch e-paper, it should be EPD_2IN9_Clear()<br /> | |
| − | * | + | *Transmit a frame of image and display |
| − | '''// | + | '''//Blac/White e-Paper |
void EPD_xxx_Display(UBYTE *Image); | void EPD_xxx_Display(UBYTE *Image); | ||
| − | '''// | + | '''//Three colors e-Paper |
void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage); | void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage); | ||
| − | '''/2.13inch e- | + | '''// To partial refresh the 2.13inch e-paper, you should firstly use EPD_xxx_DisplayPartBaseImage function to display background, and then partial refresh by function EPD_xxx_DisplayPart() |
void EPD_2IN13_V2_DisplayPart(UBYTE *Image); | void EPD_2IN13_V2_DisplayPart(UBYTE *Image); | ||
void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image); | void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image); | ||
| − | * | + | *Enter sleep mode |
void EPD_xxx_Sleep(void); | void EPD_xxx_Sleep(void); | ||
| − | + | You should hardware reset or use initialize function to wake up e-Paper from sleep mode<br /> | |
| − | + | xxx is the type of e-Paper, if it is 2.13, you should use EPD_2IN13_V2_Sleep()<br /> | |
| − | === | + | ===Application functions=== |
| − | + | Basic drawing functions are provided here. You can find then in: Raspbian Pi & Jetson Nano: RaspberryPi&JetsonNano\c\lib\GUI\GUI_Paint.c(.h)<br /> | |
| − | |||
| − | + | The fonts are saved in the directory: Raspberry Pi & Jetson Nano: RaspberryPi&JetsonNano\c\lib\Fonts<br /> | |
| − | * | + | *Create a new image buffer: This function is used to create a new image with width, height, Rotate degree and its color. |
<pre> | <pre> | ||
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) | void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) | ||
| − | + | Parameters: | |
| − | image : | + | image: The buffer of the image, this is a pointer of buffer address; |
| − | Width : | + | Width: width of the image; |
| − | Height: | + | Height: Height of the image; |
| − | + | Rotate: Rotate degree; | |
| − | Color | + | Color: Initial color of the image; |
</pre> | </pre> | ||
| − | * | + | *Select image buffer: this function is used to select the image buffer. You can create multiple image buffer with last function, then select the buffer for every image. |
<pre>void Paint_SelectImage(UBYTE *image) | <pre>void Paint_SelectImage(UBYTE *image) | ||
| − | + | Parameters: | |
| − | image: | + | image: The name of image buffer, it is a pointer of buffer address; |
</pre> | </pre> | ||
| − | * | + | *Set display orientation: This function is used to set the rotate degree, it is generally be used after Paint_SelectImage(). You can set the rotate degree to 0、90、180、270 degree. |
<pre>void Paint_SetRotate(UWORD Rotate) | <pre>void Paint_SetRotate(UWORD Rotate) | ||
| − | + | Parameters: | |
| − | Rotate: | + | Rotate: Rotate degree, you can choose ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270 which stands for 0、90、180、270 degree repetitively. |
</pre> | </pre> | ||
| − | * | + | *Image mirroring: This function is used to mirror image. |
<pre>void Paint_SetMirroring(UBYTE mirror) | <pre>void Paint_SetMirroring(UBYTE mirror) | ||
| − | + | Parameters: | |
| − | mirror: | + | mirror: You can set it to MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN |
</pre> | </pre> | ||
| − | + | et pixel: this function is used to set the position and color of pixels in the buffer. This is the basic function of GUI. | |
<pre> | <pre> | ||
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) | void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) | ||
| − | + | Parameters: | |
| − | Xpoint: | + | Xpoint: X-axes in buffer; |
| − | Ypoint: | + | Ypoint: Y-axes in buffer; |
| − | Color : | + | Color : color |
</pre> | </pre> | ||
| − | * | + | *Clear: This function is used to clear the screen to certain color. |
<pre> | <pre> | ||
void Paint_Clear(UWORD Color) | void Paint_Clear(UWORD Color) | ||
| − | + | Parameters: | |
| − | Color: | + | Color: |
</pre> | </pre> | ||
| − | * | + | *Clear windows:this function is used to clear a window. It is generally used for time display. |
<pre> | <pre> | ||
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) | void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) | ||
| − | + | Parameters: | |
| − | Xstart: | + | Xstart: Start coordinate of X-axes of the window; |
| − | Ystart: | + | Ystart: Start coordinate of Y-axes of the window; |
| − | Xend: | + | Xend: End coordinate of X-axes of the window; |
| − | Yend: | + | Yend: End coordinate of Y-axes of the window; |
| − | Color: | + | Color: |
</pre> | </pre> | ||
| − | * | + | *Draw point: Draw a point on the position (Xpoint, Ypoint)in buffer |
<pre> | <pre> | ||
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style) | void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style) | ||
| − | + | Parameters: | |
| − | Xpoint: | + | Xpoint: X coordinate of point; |
| − | Ypoint: | + | Ypoint: Y coordinate of point; |
| − | Color: | + | Color: color of point; |
| − | Dot_Pixel: | + | Dot_Pixel: the size of point, there are 8 sizes available; |
typedef enum { | typedef enum { | ||
DOT_PIXEL_1X1 = 1, // 1 x 1 | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| Line 133: | Line 132: | ||
DOT_PIXEL_8X8 , // 8 X 8 | DOT_PIXEL_8X8 , // 8 X 8 | ||
} DOT_PIXEL; | } DOT_PIXEL; | ||
| − | Dot_Style: | + | Dot_Style: style of point. |
typedef enum { | typedef enum { | ||
DOT_FILL_AROUND = 1, | DOT_FILL_AROUND = 1, | ||
| Line 140: | Line 139: | ||
</pre> | </pre> | ||
| − | * | + | *Draw line: draw a line for (Xstart, Ystart) to (Xend, Yend) |
<pre> | <pre> | ||
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style) | void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style) | ||
| − | + | Parameters: | |
| − | Xstart: | + | Xstart: Start coordinate of X-axes of line; |
| − | Ystart: | + | Ystart: Start coordinate of Y-axes of line; |
| − | Xend: | + | Xend: End coordinate of X-axes of line; |
| − | Yend: | + | Yend: End coordinate of Y-axes of line; |
| − | Color: | + | Color: color of line |
| − | Line_width: | + | Line_width: the width of line, 8 sizes are avalilable; |
typedef enum { | typedef enum { | ||
DOT_PIXEL_1X1 = 1, // 1 x 1 | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| Line 160: | Line 159: | ||
DOT_PIXEL_8X8 , // 8 X 8 | DOT_PIXEL_8X8 , // 8 X 8 | ||
} DOT_PIXEL; | } DOT_PIXEL; | ||
| − | Line_Style: | + | Line_Style:Style of the line; |
typedef enum { | typedef enum { | ||
LINE_STYLE_SOLID = 0, | LINE_STYLE_SOLID = 0, | ||
| Line 167: | Line 166: | ||
</pre> | </pre> | ||
| − | * | + | *Draw rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend). |
<pre> | <pre> | ||
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | ||
| − | + | Parameters: | |
| − | Xstart: | + | Xstart: Start coordinate of X-axes of rectangle |
| − | Ystart: | + | Ystart: Start coordinate of Y-axes of rectangle |
| − | Xend: | + | Xend: End coordinate of X-end of rectangle |
| − | Yend: | + | Yend: End coordinate of Y-end of rectangle |
| − | Color: | + | Color: color of rectangle |
| − | Line_width: | + | Line_width: The width of edges, 8 sides are available; |
typedef enum { | typedef enum { | ||
DOT_PIXEL_1X1 = 1, // 1 x 1 | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| Line 187: | Line 186: | ||
DOT_PIXEL_8X8 , // 8 X 8 | DOT_PIXEL_8X8 , // 8 X 8 | ||
} DOT_PIXEL; | } DOT_PIXEL; | ||
| − | Draw_Fill: | + | Draw_Fill: set the rectangle full or empty. |
typedef enum { | typedef enum { | ||
DRAW_FILL_EMPTY = 0, | DRAW_FILL_EMPTY = 0, | ||
| Line 194: | Line 193: | ||
</pre> | </pre> | ||
| − | * | + | *Draw circle:Draw a circle, use (X_Center Y_Center) as center; |
<pre> | <pre> | ||
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | ||
| − | + | Parameters: | |
| − | X_Center: | + | X_Center: X coordinate of center |
| − | Y_Center: | + | Y_Center: Y coordinate of center |
| − | + | Radius:Radius of circle | |
| − | Color: | + | Color: color of circle |
| − | Line_width: | + | Line_width: width of circle, 8 sizes are avalilable |
typedef enum { | typedef enum { | ||
DOT_PIXEL_1X1 = 1, // 1 x 1 | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| Line 213: | Line 212: | ||
DOT_PIXEL_8X8 , // 8 X 8 | DOT_PIXEL_8X8 , // 8 X 8 | ||
} DOT_PIXEL; | } DOT_PIXEL; | ||
| − | Draw_Fill: | + | Draw_Fill: style of circle |
typedef enum { | typedef enum { | ||
DRAW_FILL_EMPTY = 0, | DRAW_FILL_EMPTY = 0, | ||
| Line 220: | Line 219: | ||
</pre> | </pre> | ||
| − | * | + | *Draw character (ASCII): Set(Xstart Ystart) as letf-top point, draw a ASCII character. |
<pre> | <pre> | ||
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| − | + | Parameters: | |
| − | Xstart: | + | Xstart: X coordinate of left-top pixel of character; |
| − | Ystart: | + | Ystart: Y coordinate of left-top pixel of character; |
| − | + | Ascii_Char:Ascii character; | |
| − | Font: | + | Font: 5 fonts are available; |
| − | font8:5* | + | font8:5*8 |
| − | font12:7* | + | font12:7*12 |
| − | font16:11* | + | font16:11*16 |
| − | font20:14* | + | font20:14*20 |
| − | font24:17* | + | font24:17*24 |
| − | Color_Foreground: | + | Color_Foreground: color of character; |
| − | Color_Background: | + | Color_Background: color of background; |
</pre> | </pre> | ||
| − | * | + | *Draw String: Set point (Xstart Ystart) as the left-top pixel, draw a string. |
<pre> | <pre> | ||
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| − | + | Parameters: | |
| − | Xstart: | + | Xstart: X coordinate of left-top pixel of characters; |
| − | Ystart: | + | Ystart: Y coordinate of left-top pixel of characters; |
| − | + | pString:Pointer of string | |
| − | Font: | + | Font: 5 fonts are available: |
| − | font8:5* | + | font8:5*8 |
| − | font12:7* | + | font12:7*12 |
| − | font16:11* | + | font16:11*16 |
| − | font20:14* | + | font20:14*20 |
| − | font24:17* | + | font24:17*24 |
| − | Color_Foreground: | + | Color_Foreground: color of string |
| − | Color_Background: | + | Color_Background: color of background |
</pre> | </pre> | ||
| − | * | + | *Draw Chinese charactgers: this function is used to draw Chinese fonts based ON GB2312 fonts. |
<pre> | <pre> | ||
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) | void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) | ||
| − | + | Parameters: | |
| − | Xstart: | + | Xstart: Coordinate of left-top pixel of characters; |
| − | Ystart: | + | Ystart: Coordinate of left-top pixel of characters; |
| − | + | pString:Pointer of string; | |
| − | Font: | + | Font: GB2312 fonts: |
| − | + | font12CN:11*21(ascii),16*21 (Chinese) | |
| − | + | font24CN:24*41(ascii),32*41 (Chinese) | |
| − | Color_Foreground: | + | Color_Foreground: color of string |
| − | Color_Background: | + | Color_Background: color of background |
</pre> | </pre> | ||
| − | * | + | *Draw number: Draw a string of numbers, (Xstart, Ystart) is the left-top pixel. |
<pre> | <pre> | ||
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| − | + | Parameters: | |
| − | Xstart: | + | Xstart: X coordinate of left-top pixel; |
| − | Ystart: | + | Ystart: Y coordicate of left-to pixel; |
| − | + | Nummber: the numbers displayed. the numbers are saved in int format, the maximum is 2147483647; | |
| − | Font: | + | Font: 5 fonts are available: |
| − | font8:5* | + | font8:5*8 |
| − | font12:7* | + | font12:7*12 |
| − | font16:11* | + | font16:11*16 |
| − | font20:14* | + | font20:14*20 |
| − | font24:17* | + | font24:17*24 |
| − | Color_Foreground: | + | Color_Foreground: color of font; |
| − | Color_Background: | + | Color_Background: color of background; |
</pre> | </pre> | ||
| − | * | + | *Display time:Display time, (Xstart, Ystart) is the left-top pixel. This function is used for e-Paper which supports partial refresh |
<pre> | <pre> | ||
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) | void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) | ||
| − | + | Parameters: | |
| − | Xstart: | + | Xstart: X coordinate of left-top pixel of character; |
| − | Ystart: | + | Ystart: Y coordinate of left-top pixel of character; |
| − | + | pTime:pointer of time displayed; | |
| − | Font: | + | Font: 5 fonts are available; |
| − | font8:5* | + | font8:5*8 |
| − | font12:7* | + | font12:7*12 |
| − | font16:11* | + | font16:11*16 |
| − | font20:14* | + | font20:14*20 |
| − | font24:17* | + | font24:17*24 |
| − | Color_Foreground: | + | Color_Foreground: color of fonts |
| − | Color_Background: | + | Color_Background: color of background |
</pre> | </pre> | ||
| − | * | + | *Draw image:send image data of bmp file to buffer |
<pre> | <pre> | ||
void Paint_DrawBitMap(const unsigned char* image_buffer) | void Paint_DrawBitMap(const unsigned char* image_buffer) | ||
| − | + | Parameters: | |
| − | image_buffer: | + | image_buffer: adrress of image data in buffer |
</pre> | </pre> | ||
| − | * | + | *Read local bmp picture and write it to buffer |
| − | + | Linux platform like Jetson Nano and Raspberry Pi support to directly operate bmp pictures<br /> | |
| − | + | Raspberry Pi & Jetson Nano:RaspberryPi&JetsonNano\c\lib\GUI\GUI_BMPfile.c(.h)<br /> | |
<pre> | <pre> | ||
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) | UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) | ||
| − | + | Parameters: | |
| − | + | path:The path of BMP pictures | |
| − | Xstart: | + | Xstart: X coordination of left-top of picture, default 0; |
| − | Ystart: | + | Ystart: Y coordination of left-top of picture, default 0; |
</pre> | </pre> | ||
| − | === | + | ===Testing code=== |
| − | + | In the above part, we describe the tree structures of Linux codes, here we talk about the testing code for user.<br /> | |
| − | + | Raspberry Pi & Jetson Nano: RaspberryPi&JetsonNano\c\examples. The codes in examples are testing code, you can modify the definition in main.c file for different types of e-Paper.<br /> | |
| − | + | For example, if you want to test 2.13inch e-paper, you need to delete the "//" symbol on line 32.<br /> | |
// EPD_2in13_V2_test(); | // EPD_2in13_V2_test(); | ||
| − | + | Change it to<br /> | |
EPD_2in13_V2_test(); | EPD_2in13_V2_test(); | ||
| − | + | Then compile it again and run <br /> | |
<pre> | <pre> | ||
make clean | make clean | ||
| Line 335: | Line 334: | ||
</pre> | </pre> | ||
| − | ==Python( | + | ==Python(Can be used for Jetson Nano\Raspberry Pi)== |
| − | + | It is compatible with python2.7 and python3<br /> | |
| − | + | python is easy to use than c codes<br /> | |
| − | Raspberry | + | Raspberry Pi and Jetson Nano:RaspberryPi&JetsonNano\python\lib\<br /> |
===epdconfig.py=== | ===epdconfig.py=== | ||
| − | * | + | *Initialize module and exit handle: |
<pre> | <pre> | ||
def module_init() | def module_init() | ||
def module_exit() | def module_exit() | ||
| − | |||
| − | |||
| − | |||
</pre> | </pre> | ||
| − | + | Note: | |
| − | * | + | 1.The functions are used to set GPIP before and after driving e-Paper. |
| + | 2.If the board you have is printed with Rev2.1, module enter low-ultra mode after Module_Exit(). (as we test, the current is about 0 in this mode); | ||
| + | *GPIO Read/Write: | ||
<pre> | <pre> | ||
def digital_write(pin, value) | def digital_write(pin, value) | ||
| Line 356: | Line 354: | ||
</pre> | </pre> | ||
| − | * | + | *SPI Write data: |
<pre> | <pre> | ||
def spi_writebyte(data) | def spi_writebyte(data) | ||
</pre> | </pre> | ||
| − | ===epdxxx.py( | + | ===epdxxx.py(xxx is the type of e-Paper)=== |
| − | * | + | *Initailize e-paper: this function should be used at the begining. It can also be used to wake up e-Paper from Sleep mode. |
<pre> | <pre> | ||
| − | + | #For 2.13inch e-Paper、2.9inch e-Paper | |
| − | def init(self, update) # | + | def init(self, update) # Choose lut_full_update or lut_partial_update |
| − | + | #Other type | |
def init(self) | def init(self) | ||
</pre> | </pre> | ||
| − | * | + | *Clear e-paper: This function is used to clear e-Paper to white; |
<pre> | <pre> | ||
def Clear(self) | def Clear(self) | ||
| − | def Clear(self, color) # | + | def Clear(self, color) # Some types of e-Paper should use this function to clear screen |
</pre> | </pre> | ||
| − | * | + | *Convert image to arrays |
<pre> | <pre> | ||
def getbuffer(self, image) | def getbuffer(self, image) | ||
</pre> | </pre> | ||
| − | * | + | *Transmit one frame of image data and display |
<pre> | <pre> | ||
| − | + | #For two-color e-paper | |
def display(self, image) | def display(self, image) | ||
| − | + | #Because that controllers of 2.13inch e-paper are updated, when partial refresh, they should first use displayPartBaseImage() to display static background, then use displayPart() to dynamaticlly display. | |
| − | |||
def displayPartBaseImage(self, image) | def displayPartBaseImage(self, image) | ||
def displayPart(self, image) | def displayPart(self, image) | ||
</pre> | </pre> | ||
| − | * | + | *Enter sleep mode |
<pre> | <pre> | ||
def sleep(self) | def sleep(self) | ||
</pre> | </pre> | ||
| − | ===epd_xxx_test.py( | + | ===epd_xxx_test.py(xxx is type of e-paper)=== |
| − | + | python examples are saved in directory:<br /> | |
Raspberry Pi和Jetson Nano:RaspberryPi&JetsonNano\python\examples\<br /> | Raspberry Pi和Jetson Nano:RaspberryPi&JetsonNano\python\examples\<br /> | ||
| − | + | If the python installed in your OS is python2, you should run examples like below:<br /> | |
<pre> | <pre> | ||
sudo python epd_2in13_V2_test.py | sudo python epd_2in13_V2_test.py | ||
</pre> | </pre> | ||
| − | + | If it is python3, the commands should be:<br /> | |
<pre> | <pre> | ||
sudo python3 epd_2in13-V2_test.py | sudo python3 epd_2in13-V2_test.py | ||
</pre> | </pre> | ||
| − | === | + | |
| − | + | ===Orientation=== | |
| + | To rotate the display, you can use transpose function like blackimage = blackimage.transpose(Image.ROTATE_270): | ||
<pre> | <pre> | ||
blackimage = blackimage.transpose(Image.ROTATE_270) | blackimage = blackimage.transpose(Image.ROTATE_270) | ||
redimage = redimage.transpose(Image.ROTATE_270) | redimage = redimage.transpose(Image.ROTATE_270) | ||
| − | # | + | #Support ROTATE_90, ROTATE_180, ROTATE_270 |
</pre> | </pre> | ||
| − | === | + | ===GUI=== |
| − | + | Python has a powerful PIL library [http://effbot.org/imagingbook PIL link], which can be used directly to drawing figures. Here we use it for drawing<br /> | |
| − | * | + | *Install the library firstly |
<pre> | <pre> | ||
| − | sudo apt-get install python3-pil | + | sudo apt-get install python3-pil |
</pre> | </pre> | ||
| − | + | Import the library<br /> | |
<pre> | <pre> | ||
from PIL import Image,ImageDraw,ImageFont | from PIL import Image,ImageDraw,ImageFont | ||
</pre> | </pre> | ||
| − | + | Image: library; ImageDraw: drawing function; ImageFont: fonts<br /> | |
| − | * | + | *Set image buffer for drawing. |
<pre> | <pre> | ||
image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame | image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame | ||
</pre> | </pre> | ||
| − | + | The first parameter is the depth of color, 1 means 2 grayscale. The second parameter is a tuple of image size. The third parameter is color of the image, 0 is black and 255 is white.<br /> | |
| − | * | + | *Create an image object. |
<pre> | <pre> | ||
draw = ImageDraw.Draw(image) | draw = ImageDraw.Draw(image) | ||
</pre> | </pre> | ||
| − | * | + | *Draw rectangle |
<pre> | <pre> | ||
draw.rectangle((0, 10, 200, 34), fill = 0) | draw.rectangle((0, 10, 200, 34), fill = 0) | ||
</pre> | </pre> | ||
| − | + | The first parameter is a tuple of coordination. 0, 10 is the top-left point of rectangle, 200, 34) is the right-bottom point. fille = 0 set the filled color to black.<br /> | |
| − | * | + | *Draw line |
<pre> | <pre> | ||
draw.line((16, 60, 56, 60), fill = 0) | draw.line((16, 60, 56, 60), fill = 0) | ||
</pre> | </pre> | ||
| − | + | The first parameter is a type of coordination, 16, 60 is the begin point, 200, 34 is the end point. fill=0 set the line to black<br /> | |
| − | * | + | *Draw circle |
<pre> | <pre> | ||
draw.arc((90, 60, 150, 120), 0, 360, fill = 0) | draw.arc((90, 60, 150, 120), 0, 360, fill = 0) | ||
</pre> | </pre> | ||
| − | + | This function is used to draw a encircle of a square. The first parameter is a tuple of coordination of the square. the degree of the circle is 0 to 360 °, fille=0 set the circle to black.<br /> | |
| − | + | If the figure is not square according to the coordination, you will get an ellipse.。<br /> | |
| − | + | Besides the arc function, you can also use chord function for drawing solid circle.<br /> | |
<pre> | <pre> | ||
draw.chord((90, 130, 150, 190), 0, 360, fill = 0) | draw.chord((90, 130, 150, 190), 0, 360, fill = 0) | ||
</pre> | </pre> | ||
| − | + | The first parameter is the coordination of the enclosing rectangle. The second and third parameters are the beginning and end degrees of the circle. The fourth parameter is the fill color of the circle.<br /> | |
| − | * | + | *Character |
| − | + | You can directkt import ImageFont model for drawing characters:<br /> | |
<pre> | <pre> | ||
font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24) | font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24) | ||
</pre> | </pre> | ||
| − | + | You can use the fonts of Windows or other fonts which is in ttc format.<br /> | |
| − | + | To draw English character, you can directly use the fonts; for Chinese character, you need to add a symbol u:<br /> | |
<pre> | <pre> | ||
draw.text((8, 12), 'hello world', font = font, fill = 255) | draw.text((8, 12), 'hello world', font = font, fill = 255) | ||
draw.text((8, 36), u'电子墨水屏', font = font, fill = 0) | draw.text((8, 36), u'电子墨水屏', font = font, fill = 0) | ||
</pre> | </pre> | ||
| − | + | The first parameter is a tuple of coordination of character, the second parameter is the font and las one is set the color.<br /> | |
| − | * | + | *Read local picture |
<pre> | <pre> | ||
image = Image.open(os.path.join(picdir, '2in13-v2.bmp')) | image = Image.open(os.path.join(picdir, '2in13-v2.bmp')) | ||
</pre> | </pre> | ||
| − | + | The parameter is the path of picture. | |
| − | * | + | *Other functions. |
| − | + | For more information about the PIL library, please refer to http://effbot.org/imagingbook. | |
Latest revision as of 16:42, 29 July 2020
RaspberryPi and Jetson nano uses the same libraries, as they are compatible with each other in a way.
The codes include bottom hardware interface, middle EPD driver and application;
Contents
C
Bottom hardware interface
We package the bottom for different hardware platform.
Most of the interfaces are defined in DEV_Config.c(.h) files:RaspberryPi&JetsonNano\c\lib\Config
Two libraries are used for C codes: BCM2835 and WiringPi
By default, we use WiringPI, if you want to change to BCM2835, you can modify RaspberryPi&JetsonNano\c\Makefile file and modify the line 13 and lin 14 as below::

- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Initialize model and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void);
Notice:
1. The functions are used to handle GPIO before initializing the e-Paper and after exiting. 2. If the board you have is printed with Rev2.1, the module enters low-ultra mode after DEV_Module_Exit(). (as we test, the current is about 0 in this mode);
- GPIO Read/Write:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI Write data
void DEV_SPI_WriteByte(UBYTE Value);
Middle EPD driver
The EPD driver are saved in RaspberryPi&JetsonNano\c\lib\e-Paper
Open .h file you can get the functions below
- Initialization: It should be used to initialize e-Paper or wakeup e-Paper from sleep mode.
/2.13inch e-Paper、2.9inch e-Paper void EPD_xxx_Init(UBYTE Mode); // Mode = 0 Initialize full refresh; Mode = 1 Initilize partial refresh //4.2inch e-Paper void EPD_xxx_Init(void);
xxx is the type of e-paper
- Clear display: This function is used to clear the e-paper to white
void EPD_xxx_Clear(void);
xxx is the type of e-paper, for example, if the e-paper is 2.13inch e-paper, it should be EPD_2IN13_V2_Clear(); if it is 2.9inch e-paper, it should be EPD_2IN9_Clear()
- Transmit a frame of image and display
//Blac/White e-Paper void EPD_xxx_Display(UBYTE *Image); //Three colors e-Paper void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
// To partial refresh the 2.13inch e-paper, you should firstly use EPD_xxx_DisplayPartBaseImage function to display background, and then partial refresh by function EPD_xxx_DisplayPart() void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode
void EPD_xxx_Sleep(void);
You should hardware reset or use initialize function to wake up e-Paper from sleep mode
xxx is the type of e-Paper, if it is 2.13, you should use EPD_2IN13_V2_Sleep()
Application functions
Basic drawing functions are provided here. You can find then in: Raspbian Pi & Jetson Nano: RaspberryPi&JetsonNano\c\lib\GUI\GUI_Paint.c(.h)
The fonts are saved in the directory: Raspberry Pi & Jetson Nano: RaspberryPi&JetsonNano\c\lib\Fonts
- Create a new image buffer: This function is used to create a new image with width, height, Rotate degree and its color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) Parameters: image: The buffer of the image, this is a pointer of buffer address; Width: width of the image; Height: Height of the image; Rotate: Rotate degree; Color: Initial color of the image;
- Select image buffer: this function is used to select the image buffer. You can create multiple image buffer with last function, then select the buffer for every image.
void Paint_SelectImage(UBYTE *image) Parameters: image: The name of image buffer, it is a pointer of buffer address;
- Set display orientation: This function is used to set the rotate degree, it is generally be used after Paint_SelectImage(). You can set the rotate degree to 0、90、180、270 degree.
void Paint_SetRotate(UWORD Rotate) Parameters: Rotate: Rotate degree, you can choose ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270 which stands for 0、90、180、270 degree repetitively.
- Image mirroring: This function is used to mirror image.
void Paint_SetMirroring(UBYTE mirror) Parameters: mirror: You can set it to MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN
et pixel: this function is used to set the position and color of pixels in the buffer. This is the basic function of GUI.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameters: Xpoint: X-axes in buffer; Ypoint: Y-axes in buffer; Color : color
- Clear: This function is used to clear the screen to certain color.
void Paint_Clear(UWORD Color) Parameters: Color:
- Clear windows:this function is used to clear a window. It is generally used for time display.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameters: Xstart: Start coordinate of X-axes of the window; Ystart: Start coordinate of Y-axes of the window; Xend: End coordinate of X-axes of the window; Yend: End coordinate of Y-axes of the window; Color:
- Draw point: Draw a point on the position (Xpoint, Ypoint)in buffer
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: X coordinate of point;
Ypoint: Y coordinate of point;
Color: color of point;
Dot_Pixel: the size of point, there are 8 sizes available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: style of point.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw line: draw a line for (Xstart, Ystart) to (Xend, Yend)
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: Start coordinate of X-axes of line;
Ystart: Start coordinate of Y-axes of line;
Xend: End coordinate of X-axes of line;
Yend: End coordinate of Y-axes of line;
Color: color of line
Line_width: the width of line, 8 sizes are avalilable;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style:Style of the line;
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend).
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: Start coordinate of X-axes of rectangle
Ystart: Start coordinate of Y-axes of rectangle
Xend: End coordinate of X-end of rectangle
Yend: End coordinate of Y-end of rectangle
Color: color of rectangle
Line_width: The width of edges, 8 sides are available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: set the rectangle full or empty.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle:Draw a circle, use (X_Center Y_Center) as center;
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: X coordinate of center
Y_Center: Y coordinate of center
Radius:Radius of circle
Color: color of circle
Line_width: width of circle, 8 sizes are avalilable
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: style of circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw character (ASCII): Set(Xstart Ystart) as letf-top point, draw a ASCII character.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; Ascii_Char:Ascii character; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of character; Color_Background: color of background;
- Draw String: Set point (Xstart Ystart) as the left-top pixel, draw a string.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: X coordinate of left-top pixel of characters; Ystart: Y coordinate of left-top pixel of characters; pString:Pointer of string Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of string Color_Background: color of background
- Draw Chinese charactgers: this function is used to draw Chinese fonts based ON GB2312 fonts.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: Coordinate of left-top pixel of characters; Ystart: Coordinate of left-top pixel of characters; pString:Pointer of string; Font: GB2312 fonts: font12CN:11*21(ascii),16*21 (Chinese) font24CN:24*41(ascii),32*41 (Chinese) Color_Foreground: color of string Color_Background: color of background
- Draw number: Draw a string of numbers, (Xstart, Ystart) is the left-top pixel.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: X coordinate of left-top pixel; Ystart: Y coordicate of left-to pixel; Nummber: the numbers displayed. the numbers are saved in int format, the maximum is 2147483647; Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of font; Color_Background: color of background;
- Display time:Display time, (Xstart, Ystart) is the left-top pixel. This function is used for e-Paper which supports partial refresh
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameters: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; pTime:pointer of time displayed; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of fonts Color_Background: color of background
- Draw image:send image data of bmp file to buffer
void Paint_DrawBitMap(const unsigned char* image_buffer) Parameters: image_buffer: adrress of image data in buffer
- Read local bmp picture and write it to buffer
Linux platform like Jetson Nano and Raspberry Pi support to directly operate bmp pictures
Raspberry Pi & Jetson Nano:RaspberryPi&JetsonNano\c\lib\GUI\GUI_BMPfile.c(.h)
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) Parameters: path:The path of BMP pictures Xstart: X coordination of left-top of picture, default 0; Ystart: Y coordination of left-top of picture, default 0;
Testing code
In the above part, we describe the tree structures of Linux codes, here we talk about the testing code for user.
Raspberry Pi & Jetson Nano: RaspberryPi&JetsonNano\c\examples. The codes in examples are testing code, you can modify the definition in main.c file for different types of e-Paper.
For example, if you want to test 2.13inch e-paper, you need to delete the "//" symbol on line 32.
// EPD_2in13_V2_test();
Change it to
EPD_2in13_V2_test();
Then compile it again and run
make clean make sudo ./epd
Python(Can be used for Jetson Nano\Raspberry Pi)
It is compatible with python2.7 and python3
python is easy to use than c codes
Raspberry Pi and Jetson Nano:RaspberryPi&JetsonNano\python\lib\
epdconfig.py
- Initialize module and exit handle:
def module_init() def module_exit()
Note: 1.The functions are used to set GPIP before and after driving e-Paper. 2.If the board you have is printed with Rev2.1, module enter low-ultra mode after Module_Exit(). (as we test, the current is about 0 in this mode);
- GPIO Read/Write:
def digital_write(pin, value) def digital_read(pin)
- SPI Write data:
def spi_writebyte(data)
epdxxx.py(xxx is the type of e-Paper)
- Initailize e-paper: this function should be used at the begining. It can also be used to wake up e-Paper from Sleep mode.
#For 2.13inch e-Paper、2.9inch e-Paper def init(self, update) # Choose lut_full_update or lut_partial_update #Other type def init(self)
- Clear e-paper: This function is used to clear e-Paper to white;
def Clear(self) def Clear(self, color) # Some types of e-Paper should use this function to clear screen
- Convert image to arrays
def getbuffer(self, image)
- Transmit one frame of image data and display
#For two-color e-paper def display(self, image) #Because that controllers of 2.13inch e-paper are updated, when partial refresh, they should first use displayPartBaseImage() to display static background, then use displayPart() to dynamaticlly display. def displayPartBaseImage(self, image) def displayPart(self, image)
- Enter sleep mode
def sleep(self)
epd_xxx_test.py(xxx is type of e-paper)
python examples are saved in directory:
Raspberry Pi和Jetson Nano:RaspberryPi&JetsonNano\python\examples\
If the python installed in your OS is python2, you should run examples like below:
sudo python epd_2in13_V2_test.py
If it is python3, the commands should be:
sudo python3 epd_2in13-V2_test.py
Orientation
To rotate the display, you can use transpose function like blackimage = blackimage.transpose(Image.ROTATE_270):
blackimage = blackimage.transpose(Image.ROTATE_270) redimage = redimage.transpose(Image.ROTATE_270) #Support ROTATE_90, ROTATE_180, ROTATE_270
GUI
Python has a powerful PIL library PIL link, which can be used directly to drawing figures. Here we use it for drawing
- Install the library firstly
sudo apt-get install python3-pil
Import the library
from PIL import Image,ImageDraw,ImageFont
Image: library; ImageDraw: drawing function; ImageFont: fonts
- Set image buffer for drawing.
image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame
The first parameter is the depth of color, 1 means 2 grayscale. The second parameter is a tuple of image size. The third parameter is color of the image, 0 is black and 255 is white.
- Create an image object.
draw = ImageDraw.Draw(image)
- Draw rectangle
draw.rectangle((0, 10, 200, 34), fill = 0)
The first parameter is a tuple of coordination. 0, 10 is the top-left point of rectangle, 200, 34) is the right-bottom point. fille = 0 set the filled color to black.
- Draw line
draw.line((16, 60, 56, 60), fill = 0)
The first parameter is a type of coordination, 16, 60 is the begin point, 200, 34 is the end point. fill=0 set the line to black
- Draw circle
draw.arc((90, 60, 150, 120), 0, 360, fill = 0)
This function is used to draw a encircle of a square. The first parameter is a tuple of coordination of the square. the degree of the circle is 0 to 360 °, fille=0 set the circle to black.
If the figure is not square according to the coordination, you will get an ellipse.。
Besides the arc function, you can also use chord function for drawing solid circle.
draw.chord((90, 130, 150, 190), 0, 360, fill = 0)
The first parameter is the coordination of the enclosing rectangle. The second and third parameters are the beginning and end degrees of the circle. The fourth parameter is the fill color of the circle.
- Character
You can directkt import ImageFont model for drawing characters:
font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24)
You can use the fonts of Windows or other fonts which is in ttc format.
To draw English character, you can directly use the fonts; for Chinese character, you need to add a symbol u:
draw.text((8, 12), 'hello world', font = font, fill = 255) draw.text((8, 36), u'电子墨水屏', font = font, fill = 0)
The first parameter is a tuple of coordination of character, the second parameter is the font and las one is set the color.
- Read local picture
image = Image.open(os.path.join(picdir, '2in13-v2.bmp'))
The parameter is the path of picture.
- Other functions.
For more information about the PIL library, please refer to http://effbot.org/imagingbook.