Difference between revisions of "E-paper for STM32 Use"
(创建页面,内容为“='''STM32'''= ==硬件连接== 我们提供的例程是基于STM32F103ZET6的,提供的连接方式也是对应的STM32F103ZET6的引脚,如果有需要移植程…”) |
|||
| Line 1: | Line 1: | ||
='''STM32'''= | ='''STM32'''= | ||
| − | == | + | ==Hardware connection== |
| − | + | The demo codes we provide are based on STM32F103ZET6, the connection table is also based on STM32F103ZET6, if you want to use other chip, you need to port the codes yourself and change the connection according to actual situation. | |
{|border=1; style="width:700px;" align="center" | {|border=1; style="width:700px;" align="center" | ||
| − | |+ | + | |+Connect to STM32F103ZET |
|-style="background:#2E8B57; color:white;" align="center" | |-style="background:#2E8B57; color:white;" align="center" | ||
|e-Paper||STM32 | |e-Paper||STM32 | ||
| Line 24: | Line 24: | ||
|} | |} | ||
| − | == | + | ==Softawre settings== |
| − | + | The codes are based on HAL library. | |
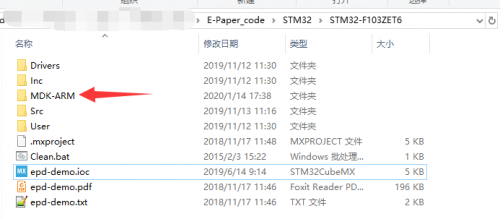
| − | + | Download the codes and the project files are saved under the STM32\STM32-F103ZET6\MDK-ARM directory.<br /> | |
[[file:e-paper_stm32_code1.png|500px]]<br /> | [[file:e-paper_stm32_code1.png|500px]]<br /> | ||
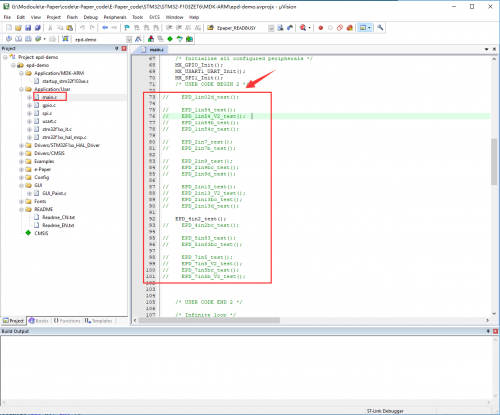
| − | + | Modify main.c, define the line according to the e-paper type and re-compile project and download.<br /> | |
[[file:e-paper_stm32_code2.png|500px]]<br /> | [[file:e-paper_stm32_code2.png|500px]]<br /> | ||
| − | == | + | ==Codes description== |
| − | === | + | ===Bottom hardware interface=== |
| − | + | We package the bottom for different hardware platforms.<br /> | |
| − | + | You can check the DEV_Config.c(.h) file which is located in \STM32\STM32-F103ZET6\User\Config<br /> | |
| − | * | + | *Data type: |
#define UBYTE uint8_t | #define UBYTE uint8_t | ||
#define UWORD uint16_t | #define UWORD uint16_t | ||
#define UDOUBLE uint32_t | #define UDOUBLE uint32_t | ||
| − | * | + | *Module initialized and exit: |
void DEV_Module_Init(void); | void DEV_Module_Init(void); | ||
void DEV_Module_Exit(void); | void DEV_Module_Exit(void); | ||
| − | + | ||
| − | + | Note: | |
| − | + | 1.The functions are used to set GPIP before and after driving e-Paper.</ br> | |
| − | * | + | 2..If the board you have is printed with Rev2.1, module enter low-ultra mode after DEV_Module_Exit(). (as we test, the current is about 0 in this mode);</ br> |
| + | *GPIO Read/Write: | ||
void DEV_Digital_Write(UWORD Pin, UBYTE Value); | void DEV_Digital_Write(UWORD Pin, UBYTE Value); | ||
UBYTE DEV_Digital_Read(UWORD Pin); | UBYTE DEV_Digital_Read(UWORD Pin); | ||
| − | * | + | *SPI Write data |
void DEV_SPI_WriteByte(UBYTE Value); | void DEV_SPI_WriteByte(UBYTE Value); | ||
| − | + | ===Middle EPD driver=== | |
| − | === | + | The epd driver are saved in: STM32\STM32-F103ZET6\User\e-Paper<br /> |
| − | + | Open .h file, functions are declarated here<br /> | |
| − | + | *Initialization: It should be used to initialize e-Paper or wakeup e-Paper from sleep mode. | |
| − | |||
| − | * | ||
'''//2.13inch e-Paper、2.9inch e-Paper | '''//2.13inch e-Paper、2.9inch e-Paper | ||
| − | void EPD_xxx_Init(UBYTE Mode); // | + | void EPD_xxx_Init(UBYTE Mode); //ode = 0 Initialize full refresh; Mode = 1 Initilize partial refresh |
| − | '''// | + | '''//Other type |
void EPD_xxx_Init(void); | void EPD_xxx_Init(void); | ||
| − | + | xxx is the type of e-paper | |
| − | * | + | *Clear display: This function is used to clear the e-paper to white |
void EPD_xxx_Clear(void); | void EPD_xxx_Clear(void); | ||
| − | + | xxx is the type of e-Paper. <br /> | |
| − | * | + | *Transmit a frame of image and display |
| − | '''// | + | '''//Black/White e-Paper |
void EPD_xxx_Display(UBYTE *Image); | void EPD_xxx_Display(UBYTE *Image); | ||
| − | ''' | + | '''Because controllers of2.13inch e-Paper V2 were updated, you need to use EPD_xxx_DisplayPartBaseImage to display static image and ten use EPD_xxx_displayPart() to dymatic display when partial refreshing. |
void EPD_2IN13_V2_DisplayPart(UBYTE *Image); | void EPD_2IN13_V2_DisplayPart(UBYTE *Image); | ||
void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image); | void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image); | ||
| − | * | + | *Enter sleep mode |
void EPD_xxx_Sleep(void); | void EPD_xxx_Sleep(void); | ||
| − | + | Note, You should hardware reset or use initialize function to wake up e-Paper from sleep mode<br /> | |
| − | + | xxx is the type of e-Paper<br /> | |
| − | === | + | ===Application function=== |
| − | + | Basic drawing functions are provided here. You can find they in:\STM32\STM32-F103ZET6\User\GUI\GUI_Paint.c(.h)<br /> | |
| − | |||
| − | + | The fonts are saved in the directory:\STM32\STM32-F103ZET6\User\Fonts<br /> | |
| − | * | + | *Create a new image buffer: This function is used to create a new image with width, height, Rotate degree and its color. |
<pre> | <pre> | ||
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) | void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) | ||
| − | + | Parameter: | |
| − | image : | + | image: The buffer of the image, this is a pointer of buffer address; |
| − | Width : | + | Width: width of the image; |
| − | Height: | + | Height: Height of the image; |
| − | + | Rotate: Rotate degree; | |
| − | Color | + | Color: Initial color of the image; |
</pre> | </pre> | ||
| − | * | + | *Select image buffer: this function is used to select the image buffer. You can create multiple image buffer with last function, then select the buffer for every image. |
<pre>void Paint_SelectImage(UBYTE *image) | <pre>void Paint_SelectImage(UBYTE *image) | ||
| − | + | Parameter: | |
| − | image: | + | image: The name of image buffer, it is a pointer of buffer address; |
</pre> | </pre> | ||
| − | * | + | *Set display orientation: This function is used to set the rotate degree, it is generally be used after Paint_SelectImage(). You can set the rotate degree to 0、90、180、270 degree. |
<pre>void Paint_SetRotate(UWORD Rotate) | <pre>void Paint_SetRotate(UWORD Rotate) | ||
| − | + | Parameter: | |
| − | Rotate: | + | Rotate: Rotate degree, you can choose ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270 which stands for 0、90、180、270 degree repetitively. |
</pre> | </pre> | ||
| − | * | + | *Image mirroring: This function is used to mirror image. |
<pre>void Paint_SetMirroring(UBYTE mirror) | <pre>void Paint_SetMirroring(UBYTE mirror) | ||
| − | + | Parameter: | |
| − | mirror: | + | mirror: You can set it to MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN |
</pre> | </pre> | ||
| − | * | + | *Set pixel: this function is used to set the position and color of pixels in the buffer. This is the basic function of GUI. |
<pre> | <pre> | ||
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) | void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) | ||
| − | + | Parameter: | |
| − | Xpoint: | + | Xpoint: X-axes in the buffer; |
| − | Ypoint: | + | Ypoint: Y-axes in buffer; |
| − | Color : | + | Color: color |
</pre> | </pre> | ||
| − | * | + | *Clear: This function is used to clear the screen to certain color. |
<pre> | <pre> | ||
void Paint_Clear(UWORD Color) | void Paint_Clear(UWORD Color) | ||
| − | + | Parameter: | |
| − | Color: | + | Color: |
</pre> | </pre> | ||
| − | * | + | *Clear windows: this function is used to clear a window. It is generally used for time display. |
<pre> | <pre> | ||
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) | void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) | ||
| − | + | Parameter: | |
| − | Xstart: | + | Xstart: Start coordinate of X-axes of the window; |
| − | Ystart: | + | Ystart: Start coordinate of Y-axes of the window; |
| − | Xend: | + | Xend: End coordinate of X-axes of the window; |
| − | Yend: | + | Yend: End coordinate of Y-axes of the window; |
| − | Color: | + | Color: |
</pre> | </pre> | ||
| − | * | + | *Draw point: Draw a point on the position (Xpoint, Ypoint)in buffer |
<pre> | <pre> | ||
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style) | void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style) | ||
| − | + | Parameter: | |
| − | Xpoint: | + | Xpoint: X coordinate of point; |
| − | Ypoint: | + | Ypoint: Y coordinate of point; |
| − | Color: | + | Color: color of point; |
| − | Dot_Pixel: | + | Dot_Pixel: the size of point, there are 8 sizes available; |
typedef enum { | typedef enum { | ||
DOT_PIXEL_1X1 = 1, // 1 x 1 | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| Line 159: | Line 157: | ||
DOT_PIXEL_8X8 , // 8 X 8 | DOT_PIXEL_8X8 , // 8 X 8 | ||
} DOT_PIXEL; | } DOT_PIXEL; | ||
| − | Dot_Style: | + | Dot_Style: style of point. |
typedef enum { | typedef enum { | ||
DOT_FILL_AROUND = 1, | DOT_FILL_AROUND = 1, | ||
| Line 166: | Line 164: | ||
</pre> | </pre> | ||
| − | * | + | *Draw line: draw a line for (Xstart, Ystart) to (Xend, Yend) |
<pre> | <pre> | ||
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style) | void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style) | ||
| − | + | Parameter: | |
| − | Xstart: | + | Xstart: Start coordinate of X-axes of line; |
| − | Ystart: | + | Ystart: Start coordinate of Y-axes of line; |
| − | Xend: | + | Xend: End coordinate of X-axes of line; |
| − | Yend: | + | Yend: End coordinate of Y-axes of line |
| − | Color: | + | Color: |
| − | Line_width: | + | Line_width: the width of line, 8 sizes are avalilable; |
typedef enum { | typedef enum { | ||
DOT_PIXEL_1X1 = 1, // 1 x 1 | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| Line 186: | Line 184: | ||
DOT_PIXEL_8X8 , // 8 X 8 | DOT_PIXEL_8X8 , // 8 X 8 | ||
} DOT_PIXEL; | } DOT_PIXEL; | ||
| − | Line_Style: | + | Line_Style: Style of the line; |
typedef enum { | typedef enum { | ||
LINE_STYLE_SOLID = 0, | LINE_STYLE_SOLID = 0, | ||
| Line 193: | Line 191: | ||
</pre> | </pre> | ||
| − | * | + | *Draw rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend). |
<pre> | <pre> | ||
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | ||
| − | + | Parameter: | |
| − | Xstart: | + | Xstart: Start coordinate of X-axes of rectangle |
| − | Ystart: | + | Ystart: Start coordinate of Y-axes of rectangle |
| − | Xend: | + | Xend: End coordinate of X-end of rectangle |
| − | Yend: | + | Yend: End coordinate of Y-end of rectangle |
| − | Color: | + | Color: color of rectangle |
| − | Line_width: | + | Line_width: The width of edges, 8 sides are available; |
typedef enum { | typedef enum { | ||
DOT_PIXEL_1X1 = 1, // 1 x 1 | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| Line 213: | Line 211: | ||
DOT_PIXEL_8X8 , // 8 X 8 | DOT_PIXEL_8X8 , // 8 X 8 | ||
} DOT_PIXEL; | } DOT_PIXEL; | ||
| − | Draw_Fill: | + | Draw_Fill: set the rectangle full or empty. |
typedef enum { | typedef enum { | ||
DRAW_FILL_EMPTY = 0, | DRAW_FILL_EMPTY = 0, | ||
| Line 220: | Line 218: | ||
</pre> | </pre> | ||
| − | * | + | *Draw circle:Draw a circle, use (X_Center Y_Center) as center; |
<pre> | <pre> | ||
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) | ||
| − | + | Parameter: | |
| − | X_Center: | + | X_Center: X coordinate of center |
| − | Y_Center: | + | Y_Center: Y coordinate of center |
| − | + | Radius:Radius of circle | |
| − | Color: | + | Color: color of circle |
| − | Line_width: | + | Line_width: width of circle, 8 sizes are avalilable |
typedef enum { | typedef enum { | ||
DOT_PIXEL_1X1 = 1, // 1 x 1 | DOT_PIXEL_1X1 = 1, // 1 x 1 | ||
| Line 239: | Line 237: | ||
DOT_PIXEL_8X8 , // 8 X 8 | DOT_PIXEL_8X8 , // 8 X 8 | ||
} DOT_PIXEL; | } DOT_PIXEL; | ||
| − | Draw_Fill: | + | Draw_Fill: style of circle |
typedef enum { | typedef enum { | ||
DRAW_FILL_EMPTY = 0, | DRAW_FILL_EMPTY = 0, | ||
| Line 246: | Line 244: | ||
</pre> | </pre> | ||
| − | * | + | *Draw character (ASCII): Set(Xstart Ystart) as letf-top point, draw a ASCII character. |
<pre> | <pre> | ||
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| − | + | Parameter: | |
| − | Xstart: | + | Xstart: X coordinate of left-top pixel of character; |
| − | Ystart: | + | Ystart: Y coordinate of left-top pixel of character; |
| − | + | Ascii_Char:Ascii character; | |
| − | Font: | + | Font: 5 fonts are available; |
| − | font8:5* | + | font8:5*8 |
| − | font12:7* | + | font12:7*12 |
| − | font16:11* | + | font16:11*16 |
| − | font20:14* | + | font20:14*20 |
| − | font24:17* | + | font24:17*24 |
| − | Color_Foreground: | + | Color_Foreground: color of character; |
| − | Color_Background: | + | Color_Background: color of background; |
</pre> | </pre> | ||
| − | * | + | *Draw String: Set point (Xstart Ystart) as the left-top pixel, draw a string. |
<pre> | <pre> | ||
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| − | + | Parameter: | |
| − | Xstart: | + | Xstart: X coordinate of left-top pixel of characters; |
| − | Ystart: | + | Ystart: Y coordinate of left-top pixel of characters; |
| − | + | pString:Pointer of string | |
| − | Font: | + | Font: 5 fonts are available: |
| − | font8:5* | + | font8:5*8 |
| − | font12:7* | + | font12:7*12 |
| − | font16:11* | + | font16:11*16 |
| − | font20:14* | + | font20:14*20 |
| − | font24:17* | + | font24:17*24 |
| − | Color_Foreground: | + | Color_Foreground: color of string |
| − | Color_Background: | + | Color_Background: color of background |
</pre> | </pre> | ||
| − | * | + | *Draw Chinese charactgers: this function is used to draw Chinese fonts based ON GB2312 fonts. |
<pre> | <pre> | ||
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) | void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) | ||
| − | + | Parameter: | |
| − | Xstart: | + | Xstart: Coordinate of left-top pixel of characters; |
| − | Ystart: | + | Ystart: Coordinate of left-top pixel of characters; |
| − | + | pString:Pointer of string | |
| − | Font: | + | Font: GB2312 fonts |
| − | + | font12CN:11*21(ascii),16*21 (Chinese) | |
| − | + | font24CN:24*41(ascii),32*41 (Chinese) | |
| − | Color_Foreground: | + | Color_Foreground: color of string |
| − | Color_Background: | + | Color_Background: color of background |
</pre> | </pre> | ||
| − | * | + | *Draw number: Draw a string of numbers, (Xstart, Ystart) is the left-top pixel. |
<pre> | <pre> | ||
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) | ||
| − | + | Parameter: | |
| − | Xstart: | + | Xstart: X coordinate of left-top pixel; |
| − | Ystart: | + | Ystart: Y coordicate of left-to pixel; |
| − | + | Nummber:the numbers displayed. the numbers are saved in int format, the maximum is 2147483647; | |
| − | Font: | + | Font: 5 fonts are available: |
| − | font8:5* | + | font8:5*8 |
| − | font12:7* | + | font12:7*12 |
| − | font16:11* | + | font16:11*16 |
| − | font20:14* | + | font20:14*20 |
| − | font24:17* | + | font24:17*24 |
| − | Color_Foreground: | + | Color_Foreground: color of font; |
| − | Color_Background: | + | Color_Background: color of background; |
</pre> | </pre> | ||
| − | * | + | *Display time:Display time, (Xstart, Ystart) is the left-top pixel. This function is used for e-Paper which supports partial refresh |
<pre> | <pre> | ||
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) | void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) | ||
| − | + | Parameter: | |
| − | Xstart: | + | Xstart: X coordinate of left-top pixel of character; |
| − | Ystart: | + | Ystart: Y coordinate of left-top pixel of character; |
| − | + | pTime:Pointer of time displayed; | |
| − | Font: | + | Font: 5 fonts are available; |
| − | font8:5* | + | font8:5*8 |
| − | font12:7* | + | font12:7*12 |
| − | font16:11* | + | font16:11*16 |
| − | font20:14* | + | font20:14*20 |
| − | font24:17* | + | font24:17*24 |
| − | Color_Foreground: | + | Color_Foreground: color of fonts |
| − | Color_Background: | + | Color_Background: color of background |
</pre> | </pre> | ||
| − | * | + | *Draw image:send image data of bmp file to buffer |
<pre> | <pre> | ||
void Paint_DrawBitMap(const unsigned char* image_buffer) | void Paint_DrawBitMap(const unsigned char* image_buffer) | ||
| − | + | Parameter: | |
| − | image_buffer: | + | image_buffer: adrress of image data in buffer |
</pre> | </pre> | ||
Latest revision as of 14:56, 8 June 2020
Contents
STM32
Hardware connection
The demo codes we provide are based on STM32F103ZET6, the connection table is also based on STM32F103ZET6, if you want to use other chip, you need to port the codes yourself and change the connection according to actual situation.
| e-Paper | STM32 |
| Vcc | 3.3V |
| GND | GND |
| DIN | PA7 |
| CLK | PA5 |
| CS | PA4 |
| DC | PA2 |
| RST | PA1 |
| BUSY | PA3 |
Softawre settings
The codes are based on HAL library.
Download the codes and the project files are saved under the STM32\STM32-F103ZET6\MDK-ARM directory.

Modify main.c, define the line according to the e-paper type and re-compile project and download.

Codes description
Bottom hardware interface
We package the bottom for different hardware platforms.
You can check the DEV_Config.c(.h) file which is located in \STM32\STM32-F103ZET6\User\Config
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialized and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void);
Note: 1.The functions are used to set GPIP before and after driving e-Paper.</ br> 2..If the board you have is printed with Rev2.1, module enter low-ultra mode after DEV_Module_Exit(). (as we test, the current is about 0 in this mode);</ br>
- GPIO Read/Write:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI Write data
void DEV_SPI_WriteByte(UBYTE Value);
Middle EPD driver
The epd driver are saved in: STM32\STM32-F103ZET6\User\e-Paper
Open .h file, functions are declarated here
- Initialization: It should be used to initialize e-Paper or wakeup e-Paper from sleep mode.
//2.13inch e-Paper、2.9inch e-Paper void EPD_xxx_Init(UBYTE Mode); //ode = 0 Initialize full refresh; Mode = 1 Initilize partial refresh //Other type void EPD_xxx_Init(void);
xxx is the type of e-paper
- Clear display: This function is used to clear the e-paper to white
void EPD_xxx_Clear(void);
xxx is the type of e-Paper.
- Transmit a frame of image and display
//Black/White e-Paper void EPD_xxx_Display(UBYTE *Image);
Because controllers of2.13inch e-Paper V2 were updated, you need to use EPD_xxx_DisplayPartBaseImage to display static image and ten use EPD_xxx_displayPart() to dymatic display when partial refreshing. void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode
void EPD_xxx_Sleep(void);
Note, You should hardware reset or use initialize function to wake up e-Paper from sleep mode
xxx is the type of e-Paper
Application function
Basic drawing functions are provided here. You can find they in:\STM32\STM32-F103ZET6\User\GUI\GUI_Paint.c(.h)
The fonts are saved in the directory:\STM32\STM32-F103ZET6\User\Fonts
- Create a new image buffer: This function is used to create a new image with width, height, Rotate degree and its color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) Parameter: image: The buffer of the image, this is a pointer of buffer address; Width: width of the image; Height: Height of the image; Rotate: Rotate degree; Color: Initial color of the image;
- Select image buffer: this function is used to select the image buffer. You can create multiple image buffer with last function, then select the buffer for every image.
void Paint_SelectImage(UBYTE *image) Parameter: image: The name of image buffer, it is a pointer of buffer address;
- Set display orientation: This function is used to set the rotate degree, it is generally be used after Paint_SelectImage(). You can set the rotate degree to 0、90、180、270 degree.
void Paint_SetRotate(UWORD Rotate) Parameter: Rotate: Rotate degree, you can choose ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270 which stands for 0、90、180、270 degree repetitively.
- Image mirroring: This function is used to mirror image.
void Paint_SetMirroring(UBYTE mirror) Parameter: mirror: You can set it to MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN
- Set pixel: this function is used to set the position and color of pixels in the buffer. This is the basic function of GUI.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameter: Xpoint: X-axes in the buffer; Ypoint: Y-axes in buffer; Color: color
- Clear: This function is used to clear the screen to certain color.
void Paint_Clear(UWORD Color) Parameter: Color:
- Clear windows: this function is used to clear a window. It is generally used for time display.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameter: Xstart: Start coordinate of X-axes of the window; Ystart: Start coordinate of Y-axes of the window; Xend: End coordinate of X-axes of the window; Yend: End coordinate of Y-axes of the window; Color:
- Draw point: Draw a point on the position (Xpoint, Ypoint)in buffer
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameter:
Xpoint: X coordinate of point;
Ypoint: Y coordinate of point;
Color: color of point;
Dot_Pixel: the size of point, there are 8 sizes available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: style of point.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw line: draw a line for (Xstart, Ystart) to (Xend, Yend)
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameter:
Xstart: Start coordinate of X-axes of line;
Ystart: Start coordinate of Y-axes of line;
Xend: End coordinate of X-axes of line;
Yend: End coordinate of Y-axes of line
Color:
Line_width: the width of line, 8 sizes are avalilable;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Style of the line;
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend).
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
Xstart: Start coordinate of X-axes of rectangle
Ystart: Start coordinate of Y-axes of rectangle
Xend: End coordinate of X-end of rectangle
Yend: End coordinate of Y-end of rectangle
Color: color of rectangle
Line_width: The width of edges, 8 sides are available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: set the rectangle full or empty.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle:Draw a circle, use (X_Center Y_Center) as center;
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
X_Center: X coordinate of center
Y_Center: Y coordinate of center
Radius:Radius of circle
Color: color of circle
Line_width: width of circle, 8 sizes are avalilable
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: style of circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw character (ASCII): Set(Xstart Ystart) as letf-top point, draw a ASCII character.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; Ascii_Char:Ascii character; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of character; Color_Background: color of background;
- Draw String: Set point (Xstart Ystart) as the left-top pixel, draw a string.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of left-top pixel of characters; Ystart: Y coordinate of left-top pixel of characters; pString:Pointer of string Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of string Color_Background: color of background
- Draw Chinese charactgers: this function is used to draw Chinese fonts based ON GB2312 fonts.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: Coordinate of left-top pixel of characters; Ystart: Coordinate of left-top pixel of characters; pString:Pointer of string Font: GB2312 fonts font12CN:11*21(ascii),16*21 (Chinese) font24CN:24*41(ascii),32*41 (Chinese) Color_Foreground: color of string Color_Background: color of background
- Draw number: Draw a string of numbers, (Xstart, Ystart) is the left-top pixel.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of left-top pixel; Ystart: Y coordicate of left-to pixel; Nummber:the numbers displayed. the numbers are saved in int format, the maximum is 2147483647; Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of font; Color_Background: color of background;
- Display time:Display time, (Xstart, Ystart) is the left-top pixel. This function is used for e-Paper which supports partial refresh
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameter: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; pTime:Pointer of time displayed; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of fonts Color_Background: color of background
- Draw image:send image data of bmp file to buffer
void Paint_DrawBitMap(const unsigned char* image_buffer) Parameter: image_buffer: adrress of image data in buffer